Memahami Contoh Web HTML dan CSS yang Sudah Jadi

Contoh Web Html Dan Css Yang Sudah Jadi – Membangun website yang menarik dan fungsional membutuhkan pemahaman yang baik tentang HTML dan CSS. HTML (HyperText Markup Language) membentuk struktur dan konten website, sementara CSS (Cascading Style Sheets) mengatur tampilan visualnya. Mari kita telusuri lebih dalam tentang bagaimana keduanya berkolaborasi untuk menciptakan pengalaman online yang menakjubkan.
Perbedaan HTML dan CSS
HTML berperan sebagai kerangka dasar website, mendefinisikan elemen-elemen seperti judul, paragraf, gambar, dan link. Ia menentukan *apa* yang ada di website. Sebaliknya, CSS bertanggung jawab atas bagaimana elemen-elemen tersebut ditampilkan; warna, font, tata letak, dan responsivitas. CSS menentukan *bagaimana* website terlihat.
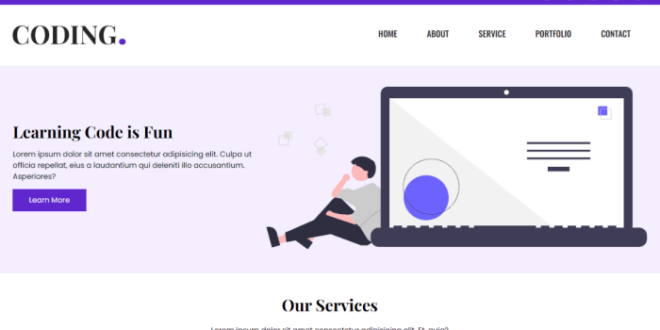
Contoh Website Sederhana dengan HTML dan CSS
Berikut lima contoh website sederhana yang dapat dibangun dengan HTML dan CSS, beserta struktur kode dasarnya:
- Halaman Profil Sederhana: HTML akan mendefinisikan elemen seperti nama, foto profil, dan deskripsi singkat. CSS akan mengatur tata letak, warna latar belakang, dan font yang digunakan.
- Daftar Produk: HTML akan mencantumkan item produk dengan nama, harga, dan gambar. CSS akan mengatur tampilan daftar produk menjadi rapi dan menarik, misalnya dengan grid layout.
- Formulir Kontak: HTML akan menyediakan formulir dengan field nama, email, dan pesan. CSS akan mengatur style formulir agar mudah digunakan dan terlihat profesional.
- Galeri Gambar: HTML akan menampilkan serangkaian gambar. CSS akan mengatur tata letak galeri, misalnya dengan slider atau grid, serta efek transisi.
- Blog Sederhana: HTML akan menampilkan judul postingan, tanggal, dan konten. CSS akan mengatur tampilan postingan blog agar mudah dibaca dan menarik secara visual.
Perbandingan HTML dan CSS dalam Website Responsif dan Non-Responsif
| Fitur | HTML | CSS |
|---|---|---|
| Struktur Halaman | Sama untuk responsif dan non-responsif | Berbeda; responsif menggunakan media queries |
| Tata Letak | Menentukan elemen-elemen | Mengatur tampilan, fleksibel untuk responsif |
| Responsivitas | Tidak langsung mempengaruhi responsivitas | Kunci untuk responsivitas, menggunakan media queries |
Contoh Kode HTML Sederhana dengan CSS Inline
Berikut tiga contoh kode HTML sederhana yang menampilkan teks, gambar, dan link, dengan style dasar menggunakan CSS inline:
- Teks:
<p style="color:blue; font-size:16px;">Teks berwarna biru</p> - Gambar:
<img src="gambar.jpg" alt="Gambar" style="width:200px; height:150px;">(Ilustrasi: Gambar berukuran 200px lebar dan 150px tinggi) - Link:
<a href="https://www.example.com" style="color:red; text-decoration:underline;">Link berwarna merah</a>
Metode Menghubungkan Elemen HTML dengan Style CSS
Ada tiga metode utama untuk menghubungkan elemen HTML dengan style CSS: inline, internal, dan eksternal. Inline style diterapkan langsung ke elemen HTML, internal style diletakkan di dalam tag <style> di dalam dokumen HTML, dan eksternal style disimpan dalam file CSS terpisah yang dihubungkan ke dokumen HTML melalui tag <link>. Metode eksternal lebih disukai untuk website yang lebih besar karena efisiensi dan kemudahan pemeliharaan.
Membangun website dengan Contoh Web Html Dan Css Yang Sudah Jadi memberikan tampilan visual yang menarik. Namun, untuk menambahkan interaksi dinamis, Anda perlu mempelajari JavaScript. Kemampuan JavaScript bisa dipelajari dari contoh sederhana, seperti yang tersedia di Contoh Jsa Sederhana , yang akan meningkatkan fungsionalitas website Anda. Dengan menggabungkan kekuatan visual dari HTML dan CSS dengan kemampuan interaktif JavaScript, website yang Anda buat akan jauh lebih hidup dan responsif dibandingkan hanya mengandalkan Contoh Web Html Dan Css Yang Sudah Jadi saja.
Menganalisis Struktur Kode HTML dan CSS: Contoh Web Html Dan Css Yang Sudah Jadi

Membangun website yang menarik dan fungsional membutuhkan pemahaman yang mendalam tentang HTML dan CSS. HTML membentuk struktur konten, sementara CSS mengatur tampilan visualnya. Mari kita telusuri elemen-elemen kunci dan atribut penting dalam kedua bahasa pemrograman ini untuk menciptakan website yang efektif dan responsif.
Elemen HTML Penting
Beberapa elemen HTML berperan krusial dalam membangun kerangka website yang terstruktur. Penggunaan elemen-elemen ini secara tepat akan meningkatkan keterbacaan kode dan memudahkan pemeliharaan website di masa mendatang. Berikut beberapa contohnya:
<header>: Menentukan bagian header website, biasanya berisi logo, navigasi, dan informasi kontak.<nav>: Menyediakan navigasi utama website, memudahkan pengguna untuk berpindah antar halaman.<main>: Menampung konten utama website, bagian inti yang ingin disampaikan kepada pengunjung.<article>: Menunjukkan sebuah konten mandiri, seperti posting blog atau artikel berita.<aside>: Menampilkan konten sampingan, seperti sidebar dengan informasi tambahan atau iklan.<footer>: Menampilkan informasi footer, seperti hak cipta, tautan kebijakan privasi, dan informasi kontak.
Fungsi Atribut CSS Penting
Atribut CSS memungkinkan kita untuk mengendalikan tampilan visual elemen HTML secara detail. Dengan menguasai atribut-atribut ini, kita dapat menciptakan desain website yang estetis dan sesuai dengan kebutuhan.
display: Mengatur bagaimana elemen ditampilkan (misalnya,block,inline,flex,grid).float: Mengatur posisi elemen relatif terhadap elemen lainnya (left,right,none).position: Menentukan metode penempatan elemen (static,relative,absolute,fixed,sticky).widthdanheight: Menentukan lebar dan tinggi elemen.color: Menentukan warna teks.font-family: Menentukan jenis font yang digunakan.background: Menentukan warna atau gambar latar belakang.
Contoh Tata Letak Tiga Kolom dengan CSS
Berikut contoh kode HTML dan CSS untuk menampilkan tata letak website sederhana dengan tiga kolom, yang diatur lebar dan tingginya menggunakan CSS:
| Kode HTML | Kode CSS |
|---|---|
|
|
Website Responsif dengan Media Query, Contoh Web Html Dan Css Yang Sudah Jadi
Media query memungkinkan kita untuk menerapkan CSS yang berbeda berdasarkan ukuran layar. Ini sangat penting untuk membuat website responsif yang dapat menyesuaikan tampilannya dengan baik di berbagai perangkat.
Membangun website dengan HTML dan CSS? Temukan contoh web HTML dan CSS yang sudah jadi untuk inspirasi desain Anda. Butuh referensi pengelolaan organisasi? Unduh contoh AD/ART Karang Taruna tingkat desa yang lengkap di sini: Contoh Ad Art Karang Taruna Tingkat Desa Pdf , yang bisa membantu Anda memahami struktur organisasi formal. Setelahnya, Anda bisa terapkan pengetahuan manajemen organisasi tersebut ke dalam website Anda, menampilkan informasi dengan struktur yang rapi dan profesional layaknya contoh web HTML dan CSS yang sudah jadi.
Contoh penggunaan media query untuk mengatur lebar kolom pada layar yang lebih kecil:
@media (max-width: 768px)
.column
width: 100%;
Penggunaan CSS Framework
CSS framework seperti Bootstrap dan Tailwind CSS menyediakan kumpulan style dan komponen siap pakai yang dapat mempercepat proses pengembangan website. Framework ini menawarkan konsistensi dan efisiensi, namun mungkin memerlukan waktu belajar awal. Perbedaan utama dengan CSS custom terletak pada tingkat kontrol dan fleksibilitas. CSS custom menawarkan kontrol penuh atas setiap aspek tampilan, sementara framework menawarkan solusi yang lebih terstruktur dan cepat.
Bootstrap, misalnya, menyediakan sistem grid yang responsif dan berbagai komponen UI siap pakai. Sementara Tailwind CSS menawarkan utilitas CSS yang dapat dikombinasikan untuk menghasilkan berbagai style dengan cepat.
Membangun website dengan Contoh Web Html Dan Css Yang Sudah Jadi memberikan kemudahan visualisasi, seperti halnya memahami informasi dari jurnal. Namun, ketika menganalisa informasi, penting juga untuk mempertimbangkan kelebihan dan kekurangannya, seperti yang dibahas di Contoh Kelebihan Dan Kekurangan Jurnal. Sama seperti website, jurnal juga memiliki kekuatan dan kelemahan tersendiri. Kemudahan akses dan tampilan visual Contoh Web Html Dan Css Yang Sudah Jadi sebanding dengan kejelasan dan kedalaman informasi yang disajikan dalam jurnal yang baik.
Membangun Website Sederhana dengan HTML dan CSS
Membangun website sendiri, sekalipun sederhana, merupakan pengalaman yang memuaskan. Dengan HTML dan CSS, kita dapat merancang tampilan dan fungsionalitas website sesuai keinginan. Panduan ini akan memandu Anda melalui proses pembuatan website sederhana, dari konsep hingga tampilan akhir yang menarik. Mari kita mulai perjalanan kreatif ini!
Contoh Kode HTML untuk Halaman Profil Pribadi
Berikut contoh kode HTML untuk membuat halaman profil sederhana. Kode ini menampilkan nama, foto, dan deskripsi singkat. Kita akan menggunakan CSS untuk mengatur tampilannya agar lebih menarik.
Membangun website dengan Contoh Web Html Dan Css Yang Sudah Jadi sebagai referensi memang memudahkan, namun keamanan juga penting. Bayangkan website Anda yang sudah rapi, tiba-tiba terancam karena masalah fisik jaringan, seperti yang dijelaskan di Ancaman Jaringan Komputer Pada Fisik Contohnya Adalah. Oleh karena itu, selain memperhatikan estetika visual dari Contoh Web Html Dan Css Yang Sudah Jadi, perhatikan juga infrastruktur pendukung agar website tetap aman dan aksesibel.
<!DOCTYPE html>
<html>
<head>
<title>Profil Pribadi</title>
<style>
body font-family: sans-serif;
#profile display: flex;
#profile img width: 150px; height: auto; margin-right: 20px; border-radius: 50%;
</style>
</head>
<body>
<div id="profile">
<img src="foto.jpg" alt="Foto Profil">
<div>
<h1>Nama Anda</h1>
<p>Deskripsi singkat tentang diri Anda.</p>
</div>
</div>
</body>
</html>
Pada kode di atas, kita menggunakan elemen <div> untuk mengelompokkan elemen-elemen profil dan <style> untuk menambahkan CSS inline. Ganti “foto.jpg” dengan path foto Anda.
Membutuhkan contoh website HTML dan CSS yang sudah jadi untuk referensi proyek Anda? Sangat membantu untuk melihat bagaimana kode diterapkan secara praktis! Jika Anda butuh inspirasi tulisan untuk website, lihatlah contoh artikel yang inspiratif seperti Contoh Artikel Hari Guru yang bisa Anda sesuaikan dengan tema website Anda. Dengan begitu, konten website HTML dan CSS Anda akan lebih bermakna dan menarik.
Kembali ke contoh website HTML dan CSS, pastikan Anda mengeksplor berbagai desain dan fungsi untuk menemukan yang paling sesuai dengan kebutuhan Anda.
Animasi Sederhana dengan CSS
Menambahkan animasi sederhana dapat meningkatkan daya tarik visual website. Berikut contoh animasi sederhana menggunakan CSS untuk elemen <h1>.
Membangun website dengan HTML dan CSS? Lihat dulu contoh web HTML dan CSS yang sudah jadi untuk inspirasi desain Anda! Ingin proyek yang lebih kompleks? Anda bisa menemukan ide menarik untuk skripsi dengan melihat berbagai Contoh Judul Skripsi Teknik Informatika , misalnya pengembangan website e-commerce berbasis mobile. Setelah itu, Anda bisa terapkan kemampuan coding HTML dan CSS Anda untuk membangun website yang lebih canggih dan sesuai dengan ide skripsi tersebut.
Jadi, mulailah dari contoh web sederhana, lalu kembangkan kemampuan Anda hingga ke level pembuatan website skripsi yang profesional!
<style>
h1
animation: mymove 5s infinite; /* Animasi selama 5 detik, berulang terus menerus */
@keyframes mymove
from transform: translateY(0px);
to transform: translateY(-20px); /* Bergerak ke atas 20px */
</style>
<h1>Judul Animasi</h1>
Kode ini membuat teks judul bergerak naik turun secara berulang. Anda dapat bereksperimen dengan berbagai properti CSS animasi lainnya untuk menciptakan efek yang berbeda.
Formulir HTML dan Styling CSS
Formulir HTML penting untuk interaksi pengguna. Berikut contoh formulir sederhana untuk pengumpulan data nama dan email, dengan styling CSS untuk tampilan yang lebih baik.
<form>
<label for="nama">Nama:</label>
<input type="text" id="nama" name="nama" required><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required><br>
<input type="submit" value="Kirim">
</form>
Anda dapat menambahkan CSS untuk mengatur warna, padding, border, dan lain-lain agar formulir terlihat lebih rapi dan profesional.
Langkah-Langkah Pembuatan Website Sederhana
Proses pembuatan website sederhana dapat dibagi menjadi beberapa langkah kunci.
Membangun portofolio web dengan Contoh Web Html Dan Css Yang Sudah Jadi memang mudah, namun untuk memperkuat aplikasi lamaran kerja, Anda juga perlu menyertakan bukti kemampuan berbahasa Inggris. Lihatlah contoh sertifikat yang meyakinkan seperti yang tersedia di Contoh Sertifikat Toefl ini. Dengan demikian, portofolio web Anda yang rapi dan sertifikat TOEFL yang mumpuni akan menjadi kombinasi sempurna untuk menarik perhatian perekrut.
Keunggulan visual dari Contoh Web Html Dan Css Yang Sudah Jadi akan semakin bersinar dengan tambahan kualifikasi bahasa Inggris yang terdokumentasi dengan baik.
Perencanaan: Tentukan tujuan website, target audiens, dan konten yang akan ditampilkan.
Desain: Buatlah sketsa atau wireframe untuk menentukan tata letak dan struktur website.
Pembuatan Kode: Tulis kode HTML dan CSS untuk membangun struktur dan tampilan website.
Pengujian: Uji website di berbagai perangkat dan browser untuk memastikan kompatibilitas.
Deployment: Unggah file website ke hosting atau platform yang sesuai.
Navigasi Website Sederhana dan Responsif
Navigasi yang baik sangat penting untuk pengalaman pengguna. Berikut contoh navigasi sederhana dan responsif menggunakan HTML dan CSS.
<nav>
<ul>
<li><a href="#">Beranda</a></li>
<li><a href="#">Tentang</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</nav>
Dengan CSS, kita dapat mengatur tampilan navigasi agar responsif terhadap berbagai ukuran layar. Misalnya, menggunakan properti flexbox atau grid untuk mengatur tata letak.
Memahami Berbagai Format File dan Konsep Terkait
Membangun website yang handal dan berkinerja tinggi memerlukan pemahaman yang mendalam tentang berbagai format file yang digunakan, terutama untuk gambar dan CSS. Pilihan format yang tepat dan optimasi yang efektif akan secara signifikan meningkatkan kecepatan loading dan pengalaman pengguna. Mari kita telusuri lebih dalam mengenai berbagai format file dan teknik optimasinya.
Perbandingan Format File Gambar
Berbagai format gambar menawarkan kompromi antara kualitas, ukuran file, dan kemampuan. Memilih format yang tepat sangat penting untuk menjaga keseimbangan antara visual yang menarik dan kecepatan loading website.
| Format | Kelebihan | Kekurangan |
|---|---|---|
| JPG (JPEG) | Kompresi tinggi, ukuran file kecil, cocok untuk foto dan gambar dengan gradasi warna halus. | Tidak mendukung transparansi, kompresi dapat menyebabkan hilangnya detail, kurang ideal untuk gambar dengan teks atau garis tajam. |
| PNG | Mendukung transparansi, kualitas gambar tinggi, ideal untuk gambar dengan teks, grafik, dan logo. | Ukuran file lebih besar dibandingkan JPG, kurang efisien untuk foto dengan gradasi warna halus. |
| GIF | Mendukung animasi, ukuran file relatif kecil, cocok untuk gambar sederhana dan animasi pendek. | Hanya mendukung 256 warna, kualitas gambar terbatas, kurang ideal untuk foto. |
| SVG | Ukuran file kecil, kualitas gambar tetap tajam pada berbagai ukuran, ideal untuk ikon, logo, dan ilustrasi vektor. | Tidak semua browser mendukung semua fitur SVG, mungkin membutuhkan proses rendering yang lebih kompleks. |
Jenis Format File CSS
Selain CSS standar (.css), terdapat juga preprocessor CSS yang menawarkan fitur-fitur tambahan untuk meningkatkan efisiensi dan kemudahan penulisan kode. Pemahaman tentang perbedaannya akan membantu dalam memilih pendekatan yang paling sesuai dengan kebutuhan proyek.
- .css: Format standar CSS yang dipahami oleh semua browser.
- .less: Preprocessor CSS yang menawarkan fitur seperti variabel, mixin, dan nested rules, memudahkan penulisan kode yang lebih terstruktur dan reusable.
- .sass (SCSS): Preprocessor CSS yang kuat dan populer, menawarkan fitur yang serupa dengan Less, dan seringkali lebih disukai karena performanya yang lebih baik dan fitur yang lebih lengkap.
Optimasi Gambar untuk Meningkatkan Performa Website
Optimasi gambar merupakan langkah krusial dalam meningkatkan kecepatan loading website. Gambar yang besar dan tidak dioptimalkan akan memperlambat loading dan berpengaruh negatif terhadap pengalaman pengguna. Proses optimasi melibatkan beberapa tahapan untuk memastikan gambar tetap berkualitas namun berukuran kecil.
Proses Optimasi Gambar untuk Web
Optimasi gambar melibatkan beberapa langkah penting untuk menyeimbangkan kualitas visual dengan kecepatan loading. Kompresi yang tepat dan pemilihan format yang sesuai adalah kunci utama dalam proses ini.
- Pemilihan Format yang Tepat: Pilih format gambar yang sesuai dengan jenis gambar dan kebutuhan. JPG untuk foto, PNG untuk gambar dengan transparansi, SVG untuk ikon dan grafik vektor.
- Kompresi Gambar: Gunakan tools kompresi gambar untuk mengurangi ukuran file tanpa menurunkan kualitas gambar secara signifikan. Banyak tools online dan software yang tersedia untuk tujuan ini.
- Penggunaan Atribut `srcset` dan `sizes` (untuk gambar responsif): Menyediakan berbagai ukuran gambar untuk berbagai perangkat dan ukuran layar akan memastikan gambar termuat dengan efisien.
- Menggunakan format WebP: Format WebP menawarkan kompresi yang lebih baik dibandingkan JPG dan PNG, menghasilkan ukuran file yang lebih kecil tanpa penurunan kualitas yang signifikan.
Penggabungan Beberapa File CSS Menjadi Satu File
Menggabungkan beberapa file CSS menjadi satu file dapat meningkatkan performa website dengan mengurangi jumlah permintaan HTTP yang dibutuhkan browser. Hal ini akan mempercepat loading halaman dan meningkatkan pengalaman pengguna.
Proses penggabungan ini dapat dilakukan secara manual atau menggunakan tools penggabungan CSS (seperti task runner seperti Gulp atau Webpack).
Perbedaan dan Optimasi Web HTML dan CSS
Membangun website yang menarik dan fungsional membutuhkan pemahaman yang baik tentang HTML dan CSS. HTML membentuk struktur dan konten website, sementara CSS bertanggung jawab atas tampilan visualnya. Mari kita jelajahi beberapa pertanyaan umum seputar pengembangan web dengan HTML dan CSS, serta bagaimana mengoptimalkan hasil kerja kita.
Perbedaan HTML dan CSS
HTML (HyperText Markup Language) mendefinisikan isi dan struktur sebuah halaman web. Bayangkan HTML sebagai kerangka bangunan, menentukan ruangan dan letaknya. CSS (Cascading Style Sheets), di sisi lain, menangani tampilan visual seperti warna, tata letak, dan tipografi. CSS adalah lapisan cat dan dekorasi yang membuat bangunan terlihat menarik. Singkatnya, HTML adalah konten, CSS adalah gaya.
Membuat Website Responsif dengan HTML dan CSS
Responsivitas web memastikan website terlihat baik di berbagai perangkat (desktop, tablet, smartphone). Hal ini dicapai dengan menggunakan media queries dalam CSS. Media queries memungkinkan kita untuk menerapkan gaya yang berbeda berdasarkan ukuran layar. Contohnya, kita bisa menggunakan media query untuk mengatur tata letak kolom pada layar lebar, dan mengubahnya menjadi tata letak satu kolom pada layar kecil. Kode contoh sederhana:
@media (max-width: 768px)
.kolom
width: 100%; /* Mengatur lebar kolom menjadi 100% pada layar sempit */
Kode di atas akan memastikan elemen dengan class “kolom” akan mengisi seluruh lebar layar jika lebar layar kurang dari 768 piksel.
Tools Pengembangan Web HTML dan CSS
Efisiensi pengembangan web sangat bergantung pada pemilihan tools yang tepat. Beberapa tools yang direkomendasikan meliputi:
- Text Editor: Sublime Text, Visual Studio Code, Atom, dan Notepad++ menawarkan fitur-fitur seperti syntax highlighting dan autocompletion yang mempercepat proses coding.
- Browser Developer Tools: Chrome DevTools, Firefox Developer Tools, dan Edge DevTools memungkinkan kita untuk memeriksa dan debug kode HTML dan CSS secara langsung di browser. Fitur ini sangat membantu dalam mendiagnosis dan memperbaiki masalah tampilan.
- CSS Frameworks: Bootstrap, Tailwind CSS, dan Materialize menyediakan kumpulan style dan komponen pre-built yang mempercepat pengembangan dan memastikan konsistensi desain. Mereka membantu kita membangun website dengan cepat dan efisien.
Optimasi Performa Website HTML dan CSS
Website yang cepat dan responsif memberikan pengalaman pengguna yang lebih baik. Beberapa teknik optimasi meliputi:
- Optimasi Gambar: Menggunakan format gambar yang tepat (seperti WebP) dan mengkompres gambar tanpa mengurangi kualitas visual secara signifikan dapat mengurangi ukuran file dan mempercepat loading website.
- Penggabungan File CSS: Menggabungkan beberapa file CSS menjadi satu file mengurangi jumlah permintaan HTTP, yang pada gilirannya mempercepat loading halaman web.
- Minifikasi CSS: Menghapus spasi dan komentar yang tidak perlu dalam file CSS mengurangi ukuran file dan meningkatkan kecepatan loading.
Sumber Contoh Kode HTML dan CSS
Banyak sumber daya online menyediakan contoh kode HTML dan CSS yang sudah jadi. Beberapa diantaranya adalah:
- CodePen: Platform online untuk berbagi dan menemukan snippet kode HTML, CSS, dan JavaScript.
- GitHub: Repository kode sumber terbuka yang besar, berisi berbagai proyek web dengan kode sumber yang dapat dipelajari dan digunakan sebagai referensi.
- FreeCodeCamp: Website pembelajaran pemrograman yang menyediakan berbagai contoh kode dan proyek latihan.